wordpress无插件实现页面缓存静态化
网上借鉴的代码,稍微有些修改
其原理是:
1、用php获取用户的请求URL链接,如果是第一次访问,则将此链接以静态html文件保存在硬盘上,文件名取链接的MD5值
2、当后续访问此链接时,比较MD5值,如果相等,则从硬盘直接读取html文件回送给用户
3、可设置缓存文件的过期时间,如果时间到期,则重新生成静态html文件
代码:
<?php
define('CACHE_ROOT', dirname(__FILE__).'/cache');
define('CACHE_LIFE', 86400); //缓存文件的生命期,单位秒,86400秒是一天
define('CACHE_SUFFIX','.html'); //缓存文件的扩展名,千万别用 .php .asp .jsp .pl 等等
$file_name = md5($_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).CACHE_SUFFIX; //缓存文件名
//缓存目录,根据md5的前两位把缓存文件分散开。避免文件过多。如果有必要,可以用第三四位为名,再加一层目录。
//256个目录每个目录1000个文件的话,就是25万个页面。两层目录的话就是65536*1000=六千五百万。
//不要让单个目录多于1000,以免影响性能。
$cache_dir = CACHE_ROOT.'/'.substr($file_name,0,2);
$cache_file = $cache_dir.'/'.$file_name; //缓存文件存放路径
if($_SERVER['REQUEST_METHOD']=='GET'){ //GET方式请求才缓存,POST之后一般都希望看到最新的结果
if(file_exists($cache_file) && time() - filemtime($cache_file) < CACHE_LIFE){ //如果缓存文件存在,并且没有过期,就把它读出来。
$fp = fopen($cache_file,'rb');
fpassthru($fp);
fclose($fp);
exit();
}
elseif(!file_exists($cache_dir)){
if(!file_exists(CACHE_ROOT)){
mkdir(CACHE_ROOT,0777);
chmod(CACHE_ROOT,0777);
}
mkdir($cache_dir,0777);
chmod($cache_dir,0777);
}
function auto_cache($contents){ //回调函数,当程序结束时自动调用此函数
global $cache_file;
$fp = fopen($cache_file,'wb');
fwrite($fp,$contents);
fclose($fp);
chmod($cache_file,0777);
clean_old_cache(); //生成新缓存的同时,自动删除所有的老缓存。以节约空间。
return $contents;
}
function clean_old_cache(){
chdir(CACHE_ROOT);
foreach (glob("*/*".CACHE_SUFFIX) as $file){
if(time()-filemtime($file)>CACHE_LIFE){
unlink($file);
}
}
}
ob_start('auto_cache'); //回调函数 auto_cache
}
else{
if(file_exists($cache_file)){ //file_exists() 函数检查文件或目录是否存在。
unlink($cache_file); //不是GET的请求就删除缓存文件。
}
}
?>将以上代码保存为cache.php文件然后放到wordpress根目录,并在根目录下新建一个名为cache的目录,权限更改为777(写入缓存文件用的)
然后在index.php的头部加上以下代码即可:
require('cache.php');

如果想停止静态化,屏蔽此语句即可
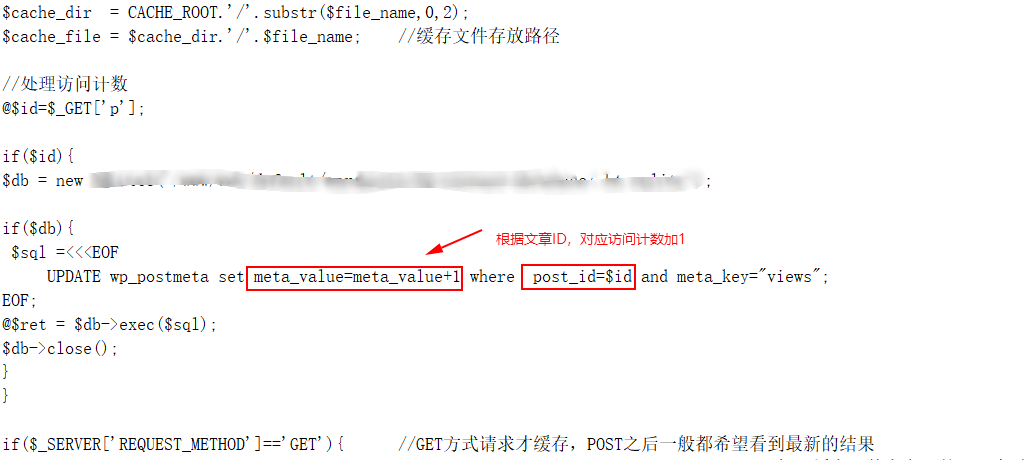
如果想实现访问计数,在cache.php文件中可以直接连接数据库修改相应字段即可










评论:3